Лайфхак для пострадавших от "атаки клонов"
Столкнулся с такой проблемой, что после удаления овердохера комментов от клона засравшего пост остается куча надписей «коммент удален» Которые надо люто-бешено скролить, что бы добраться до тех, что от живых людей. Вот самопальный фикс:
Пишем вот это:
.comment .delete{ display:none;}
#comments .comment {
clear: both;
margin-top: 0;
padding-top: 0;
}
.actions {
padding-bottom: 30px;
}
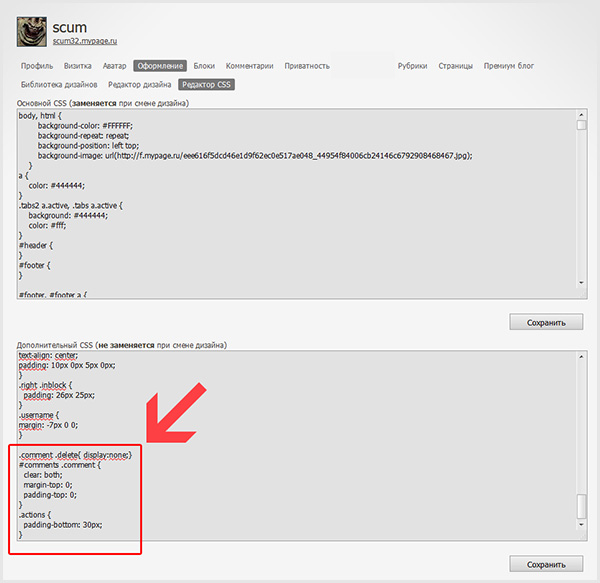
Вот сюда в самый низ, как на скриншоте:











В тему весьма). У меня такая штучка стоит, правда, после удаления комментов всё равно остаётся чуток пустого пространства (но всё-таки оно посимпатичнее смотрится, чем череда записей «коммент удалён»)))
Вот эта штука фиксит эту херню с пустым пространством)
Упс) Не присмотрелась)) Сейчас пойду сверю с тем, что у меня прописано и поменяю, если что)
WoW! Так и есть) у меня просто ".comment .delete{ display:none; }" стояло. а сейчас вставила остаток кода — убрались все промежутки начисто!
объявляю благодарность!)))
Значит пост уже не зря
ещё бы!
Вот чё-то одного не поняла, почему все комменты приходят ко мне в ленту?
Та же фигня(
если пост в избранном, то все комменты будут приходить. у меня так было, добрые люди объяснили.
а я тоже так удивилась, когда мне однажды чужие комменты стали приходить! дня два терпела, удивлялась, думала — то ли глюки, то ли я что не то сделала… а потом спросила у владелицы блога, и оказалось всё так просто.
спасибо)) воспользуюсь
К тебе тоже понабежали?))
я пока закрыла блог, но потом все равно буду открывать и лучше воспользоваться твоим усовершенствованием)
Спасибо, а я блог только для чтения оставила, так что пусть отдыхают....
Уф, спасибо! Так сразу легко на душе))
о, спасибо огромное!)
спасибо. я к себе перепостила. пусть людям пригодится.
Ну да, больше народа увидит — больше воспользуется) Вроде тут кому-то помогло)
помогает, конечно.
я раньше у Juliet в клубе видела код, который слова прячет. но пустое место оставалось. а это так просто, оказывается. убрать поля.
а можно спросить, что вот эта часть кода делает? я просто стараюсь понять максимально...
}
.actions {
padding-bottom: 30px;
}
Ну там где «Ответить» и «Удалить» просто отступ вниз на 30px делает — сделал что бы компенсировать обнуление отступов в
#comments .comment {
clear: both;
margin-top: 0;
padding-top: 0;
}
поняла. спасибо большое.
а Вы сами компьютерщик? здорово, когда разбираешься во всём этом. а то чайнику можно так голову сломать...
Не — я веб-дизайнер. Просто раньше приходилось совмещать дизайн и верстку, поэтому знаю CSS)))
классно. это удобно, вот так всё знать.
Спасибо тебе!
К тебе тоже понабежали?
Было несколько раз, крайний — сегодня.